
5 soluciones para dejar de recibir notificaciones de texto y aplicaciones durante no molestar en iPhone
20 agosto, 2022
Cómo escuchar la música dolby Atmos en los dispositivos Apple
20 agosto, 2022Cómo revertir el controvertido rediseño de Safari por completo y traer de vuelta la versión antigua y familiar

Al repensar algunos de los fundamentos de Safari en iOS 17 y iPadOS 15, Apple ha logrado alterar las plumas de sus clientes. La buena noticia es que puede decidir entre adoptar el rediseño completo con la nueva barra de pestañas consolidada o quedarse con la versión anterior de Safari con la interfaz de pestañas familiar. En esta publicación rápida, le mostraremos cómo revertir el nuevo diseño de Safari a cómo solían ser las cosas antes de que apareciera iOS 17.
Los polémicos cambios de Apple en Safari en iOS 17 y iPadOS 15
Después de actualizar el software del sistema operativo en su iPhone, iPod touch o iPad a iOS 17.0 o posterior, notará inmediatamente los cambios visuales en Safari. De forma predeterminada, Safari para iPhone mostrará la URL en la parte superior en lugar de en la parte inferior. Y en iPad, Safari combinará la barra de direcciones URL y las pestañas en un área consolidada donde cada pestaña funciona como la barra de direcciones URL.


Otro valor predeterminado que puede disgustar a algunas personas hace que Safari en iOS 17 haga coincidir el color del cromo del navegador con el color del encabezado del sitio web, lo que se denomina tintado del sitio web. La buena noticia es que iOS 17 y iPadOS 15 facilitan la desactivación de esas funciones a voluntad y recuperan el diseño anterior.
Tanto en iOS 17 como en iPadOS 15, Apple proporciona controles específicos para activar o desactivar la función de tinte del sitio web y mover la barra de URL de arriba hacia abajo y viceversa.
Cómo cambiar entre el antiguo y el nuevo diseño de Safari en iPhone
Para recuperar la antigua interfaz de Safari en iPhone, debe cambiar dos nuevas configuraciones de iOS 17.
- Abra la aplicación Configuración en su iPhone
- Elija Safari de la lista raíz
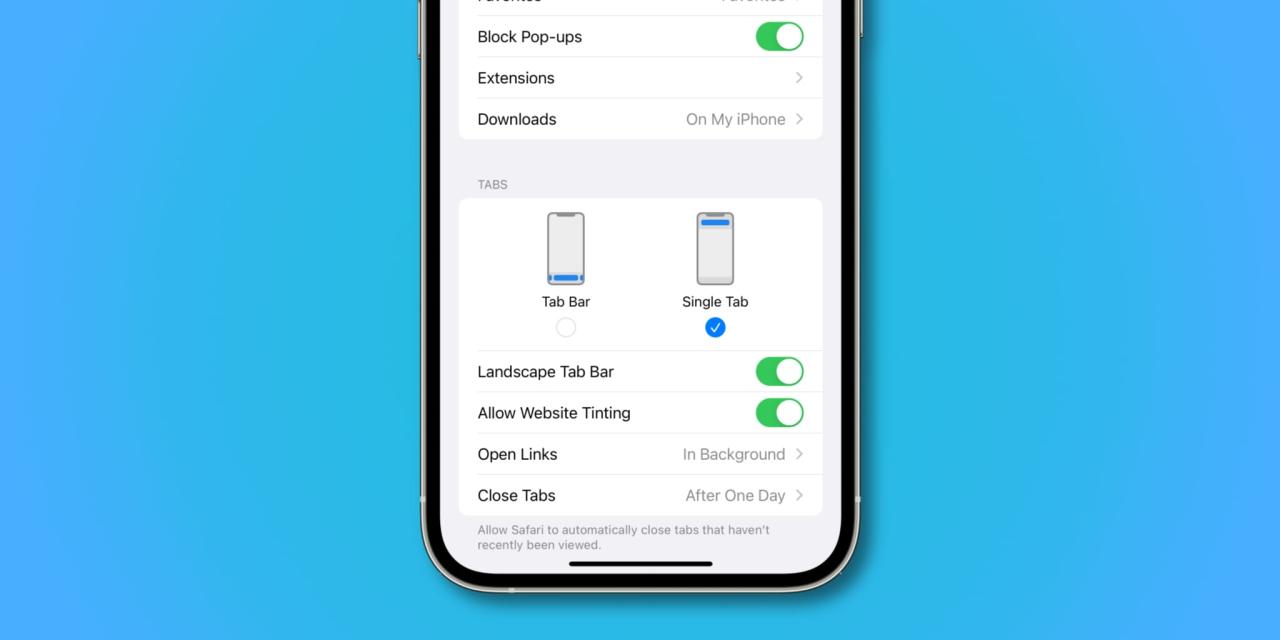
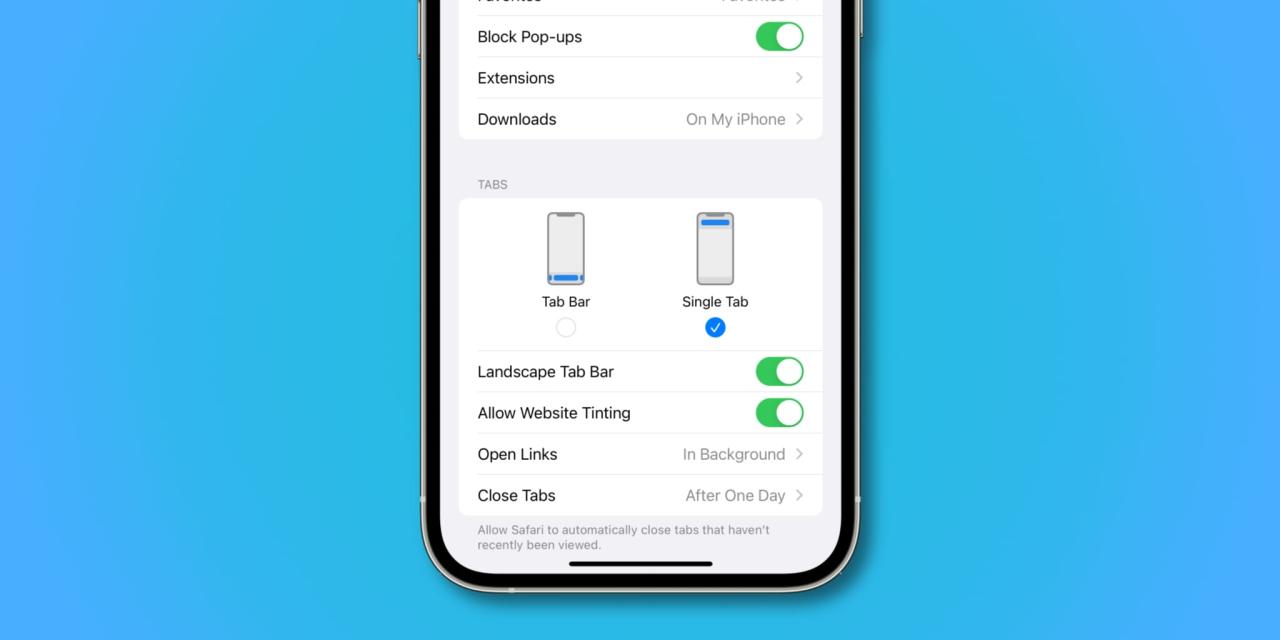
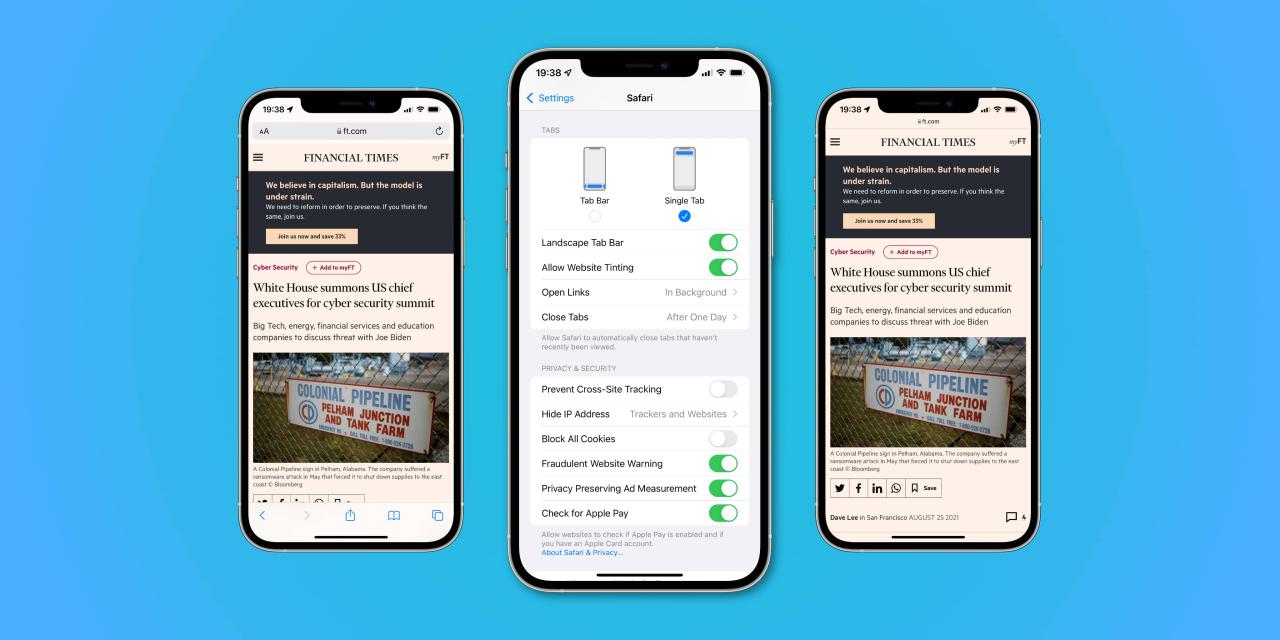
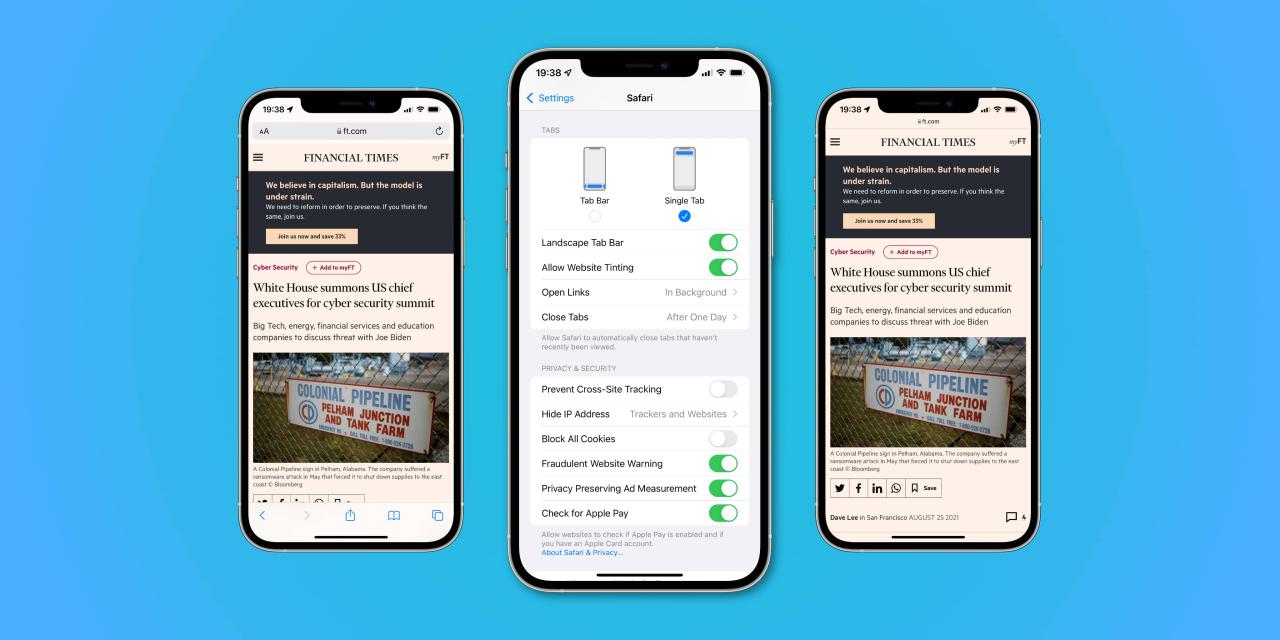
- Elija entre pestañas en la parte superior o inferior debajo del encabezado Pestañas
- Barra de pestañas: el nuevo valor predeterminado, reubica la barra de direcciones en la parte inferior
- Pestaña única: elija esto para recuperar la antigua interfaz de Safari
Elija la opción de pestaña única si se ha acostumbrado al diseño anterior de Safari. ¡Y boom, así como así tienes tu antigua interfaz de Safari de vuelta!


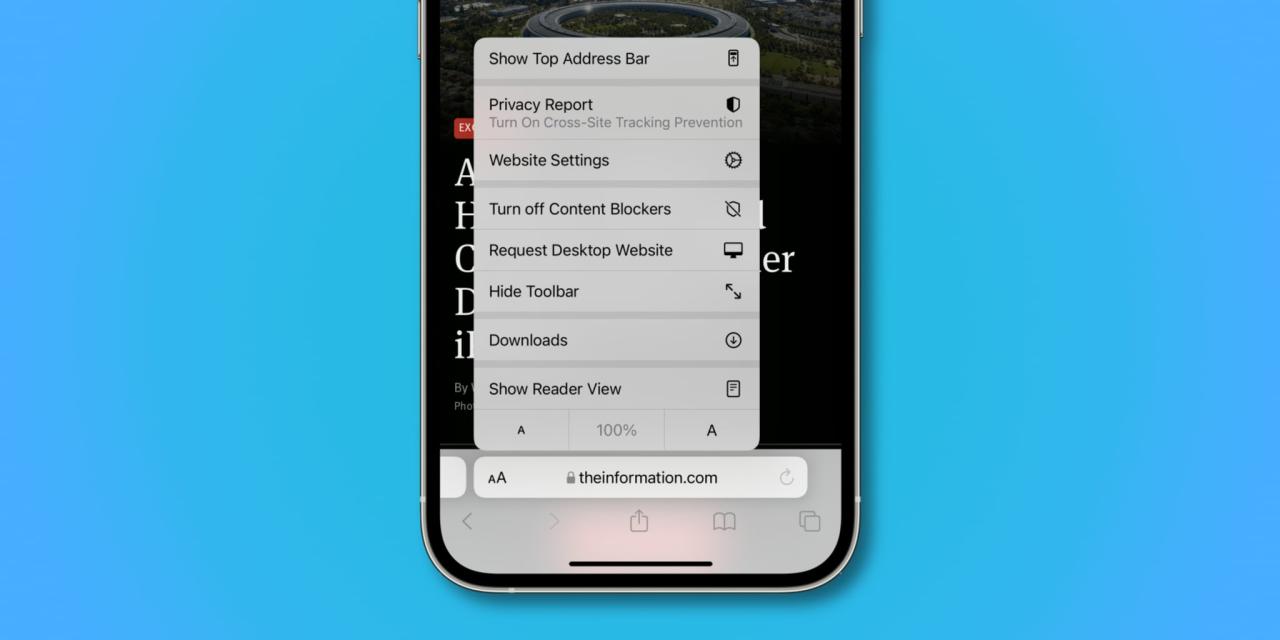
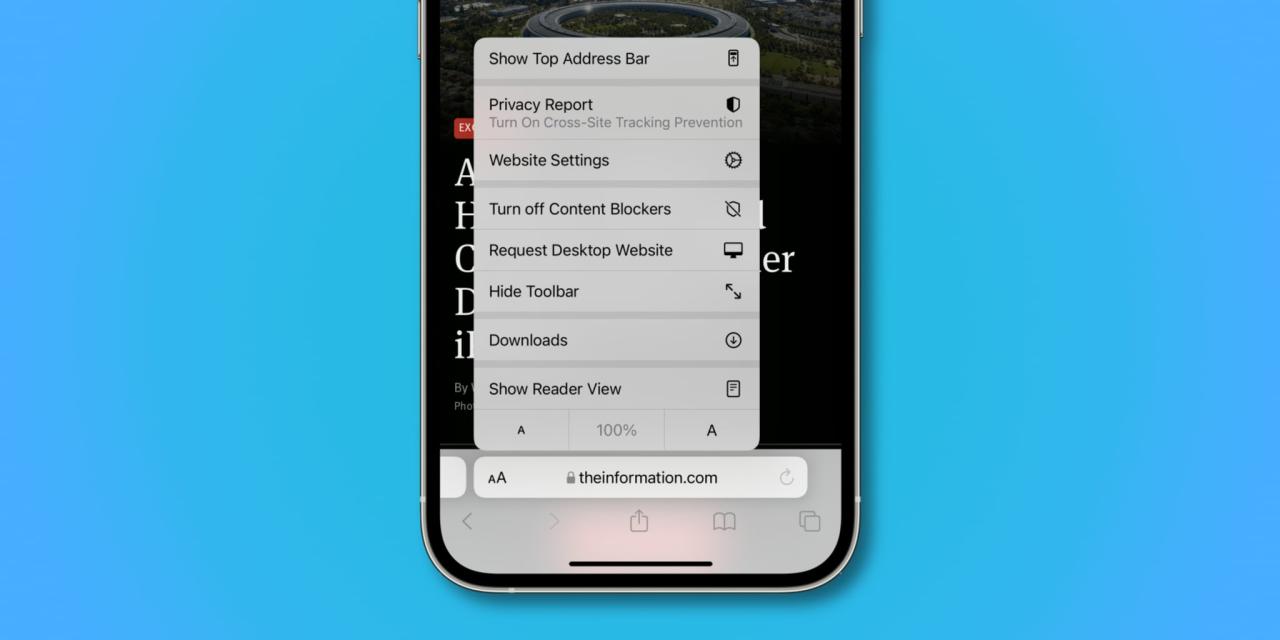
Puede alternar entre la barra de direcciones superior e inferior sin salir de Safari: presione el menú aA de Safari y seleccione Mostrar barra de direcciones superior o Mostrar barra de pestañas inferior desde allí.


Estos atajos de menú son excelentes para ahorrar tiempo en aquellos momentos en los que desea cambiar su barra de URL preferida sobre la marcha, pero no necesariamente quiere cambiar a la aplicación Configuración. Leer: Cómo mover la barra de direcciones de Safari en iPhone de vuelta a la parte superior
Administrar tintado de sitios web en iPhone
Otra configuración de iOS 17 que vale la pena ajustar es la nueva característica de Safari que hace coincidir el color del área de la barra de herramientas con el color del encabezado del sitio web. Leer: Cómo administrar el teñido de sitios web en Safari
- Abra la aplicación Configuración en su iPhone
- Elija Safari de la lista raíz
- Deslice el interruptor junto a Permitir tintado de sitios web a la posición APAGADO para desactivar la función
Con esta opción desactivada, las barras de herramientas de Safari ya no cambiarán de color al cambiar de pestaña.


Cómo cambiar entre el diseño antiguo y el nuevo de Safari en iPad
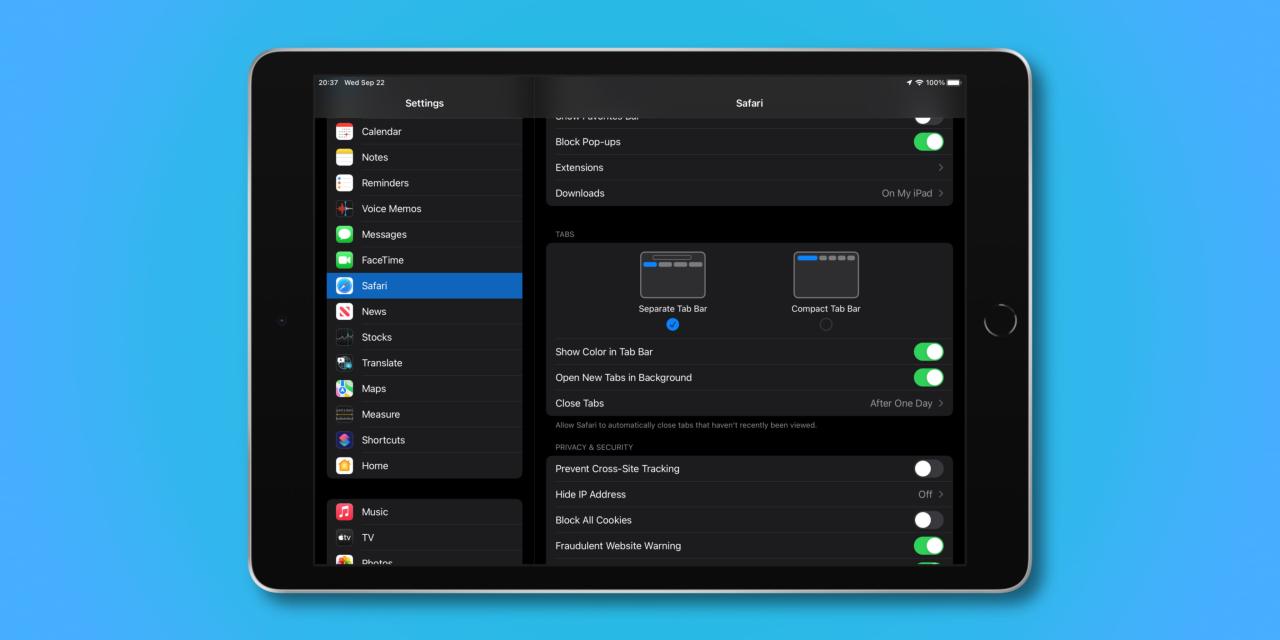
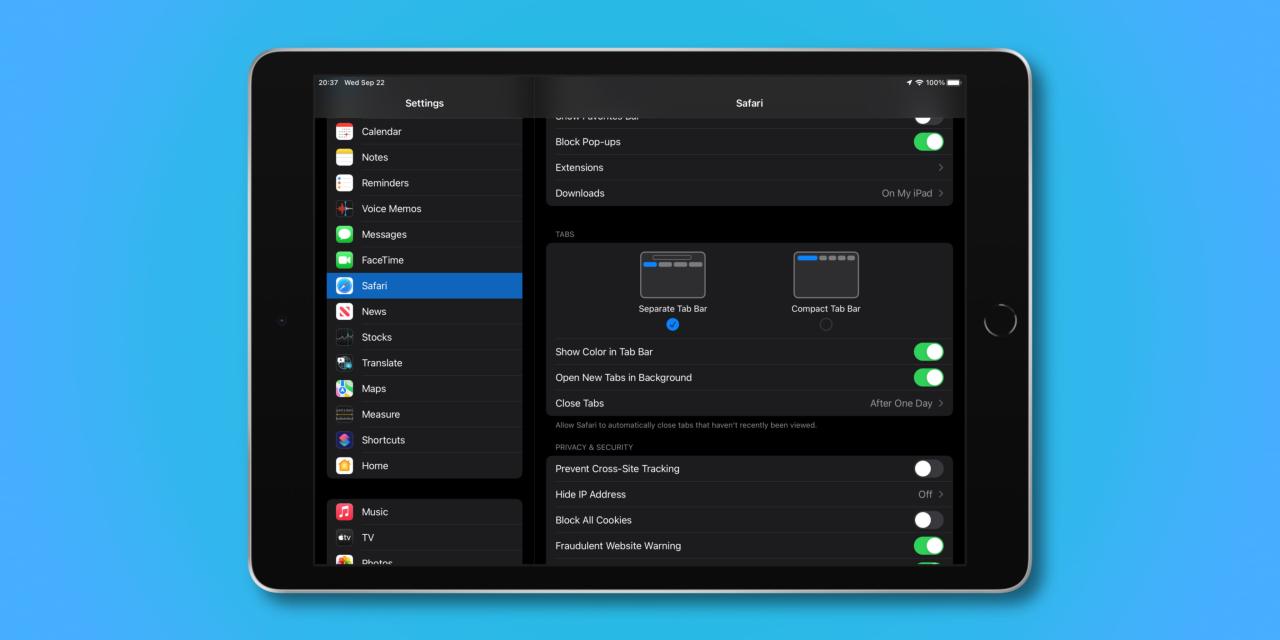
En el iPad, la barra de pestañas y el área de URL se han quedado en la parte superior. Lo que ha cambiado es el nuevo diseño que consolida las pestañas y la barra de URL en una sola área. Se puede cambiar este diseño, así como alternar la opción de tinte del sitio web, en las preferencias de Safari dentro de la aplicación Configuración en iPadOS 15.0 o posterior.
- Abra la aplicación Configuración en su iPad
- Elija Safari de la lista raíz
- Elija entre pestañas en la parte superior o inferior debajo del encabezado Pestañas
Así es como se ve la interfaz en torno a estas preferencias.


Y aquí hay una breve descripción de las dos opciones de diseño de pestañas disponibles.
- Barra de pestañas separada: así era Safari en iPad. Obtiene secciones separadas de URL y pestañas en la parte superior. Seleccione esta configuración para recuperar la experiencia anterior de Safari.
- Barra de pestañas compacta: el nuevo diseño opcional de Safari que integra la barra de direcciones URL y la sección de pestañas en un área consolidada. Cuando hace clic en una pestaña, se expande automáticamente para dejar espacio para el campo URL dentro. Las pestañas que aumentan de ancho a medida que las toca pueden ser bastante confusas, así que deshabilite esta función si descubre que no funciona para usted.
Al igual que con iPhone, puede alternar entre la barra de direcciones superior e inferior en el menú aA de Safari.
Administrar tintado de sitios web en iPad
iPadOS 15, por supuesto, tiene la configuración para las personas que prefieren detener la combinación de colores entre la barra de estado de iOS y el color de acento del sitio web, pero tiene un nombre diferente al del interruptor Tintado del sitio web en el iPhone. Lea también: Cómo usar los grupos de pestañas de Safari
- Abra la aplicación Configuración en su iPhone o iPad
- Elija Safari de la lista raíz
- Deslice el interruptor junto a Mostrar color en la barra de pestañas a la posición APAGADO para desactivar la función
Y así, la barra de pestañas de Safari volverá a cambiar a un diseño gris apagado, pero al menos no se ajustará dinámicamente para que coincida con el color de acento del sitio web en el que se encuentra.
Para tener una idea de otros cambios de Safari en iOS 17, visite la página web de iOS 17 de Apple .