
Enhancer for YouTube Premium es un nuevo ajuste de jailbreak para personalizar la aplicación de YouTube
2 septiembre, 2022
Cómo trabajar con regiones en GarageBand en Mac e iOS
2 septiembre, 2022Introducción a Safari Web Inspector en iOS y Mac



Si es un desarrollador web, es probable que ya conozca el Inspector web de Safari. Pero si recién está comenzando a usar Safari para el desarrollo o acaba de comenzar sucarrera de desarrollo web, esta guía le mostrará los conceptos básicos para comenzar con Safari Web Inspector en iOS y Mac.
¿Qué es el inspector web de Safari?
Para aquellos que aún no están familiarizados con la herramienta, pueden usar Safari Web Inspector para obtener ayuda con sudesarrollo web. Le permite revisar los elementos de la página, realizar cambios, solucionar problemas y revisar el rendimiento de la página.Apple lo resume con:
Web Inspector es la principal herramienta de desarrollo web en Safari. Web Inspector le permite inspeccionar, modificar, depurar y analizar el rendimiento de su contenido web en una pestaña de Safari.
Habilite y abra Safari Web Inspector
Puede usar Safari Web Inspector para el desarrollo en su iPhone, iPad o Mac. Aquí se explica cómo habilitarlo y abrirlo en iOS y macOS para que esté listo para usarlo cuando lo necesite.
Habilite y abra Web Inspector en Mac
Si va a usar Web Inspector con frecuencia, ya sea para iOS o Mac, también puede agregar la pestaña Desarrollar a su barra de menú para que pueda acceder a ella fácilmente.
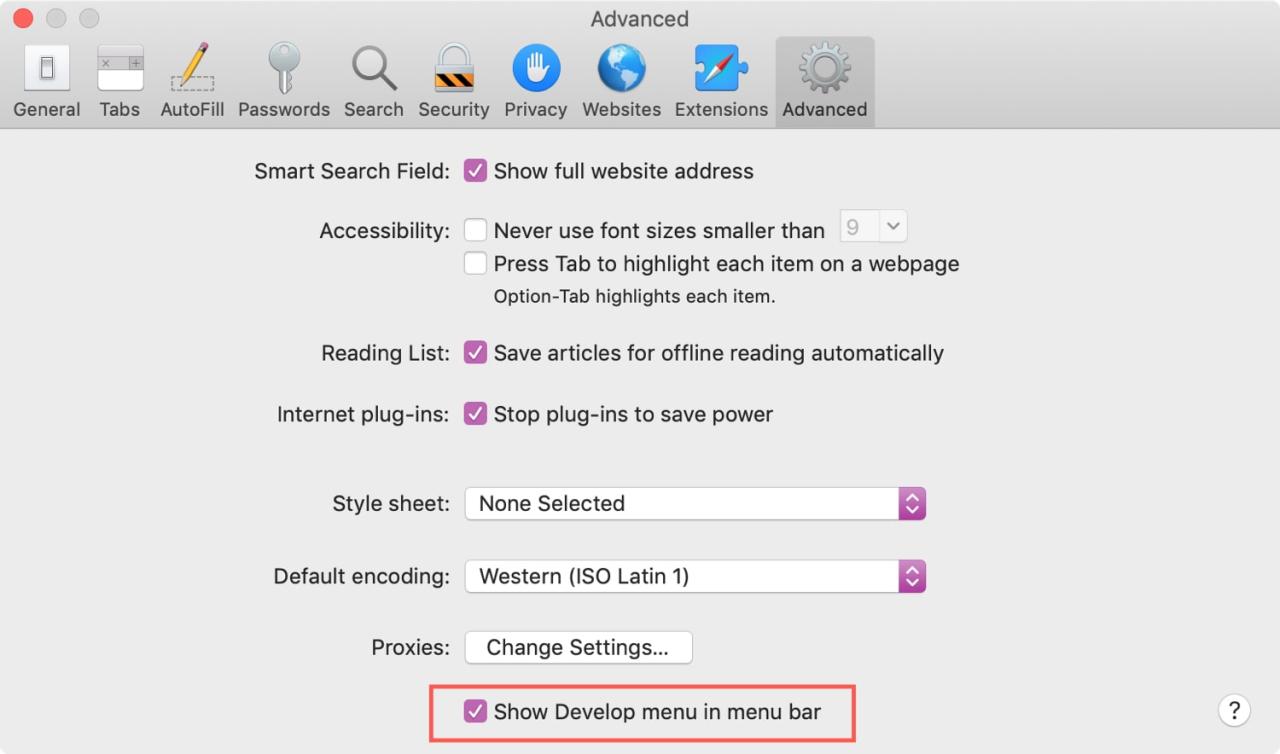
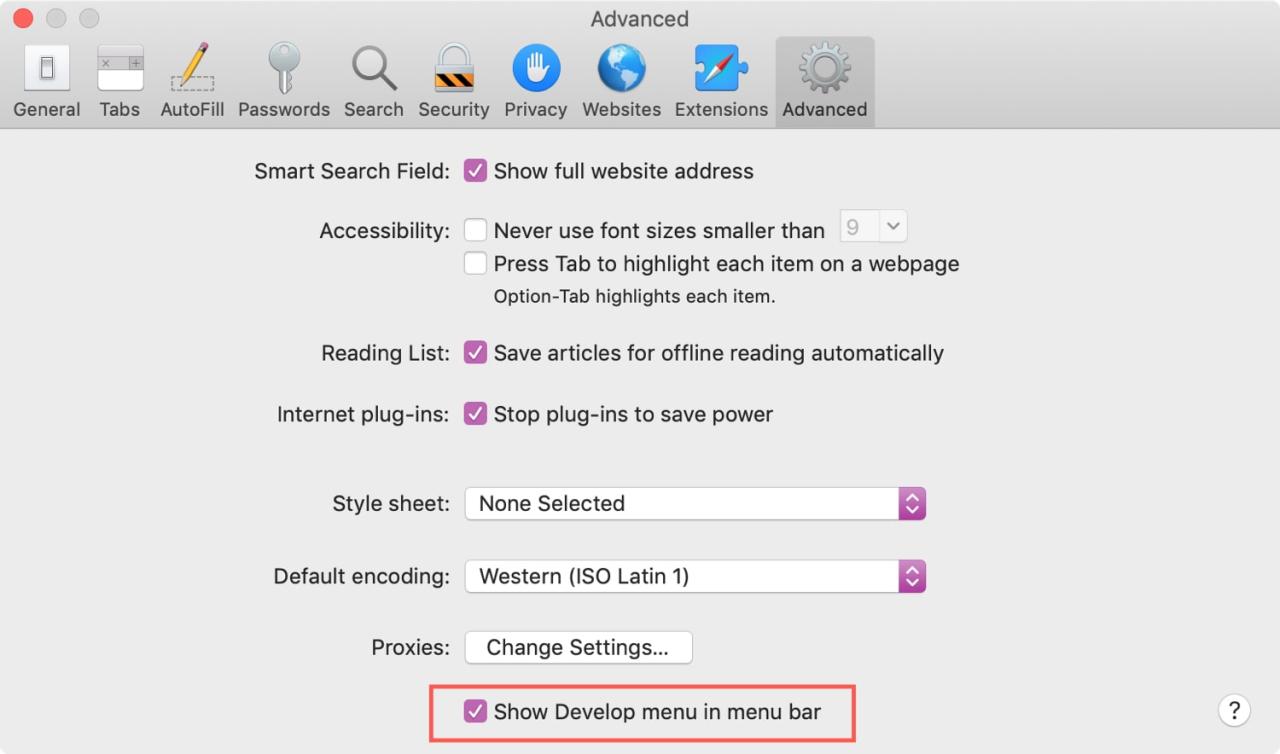
1) Abra Safari y haga clic en Safari > Preferencias en la barra de menú.
2) Elija la pestaña Avanzado .
3) Marque la casilla en la parte inferior para Mostrar el menú Desarrollar en la barra de menú .


Ahora, cuando desee habilitar Web Inspector, haga clic en Desarrollar > Mostrar Web Inspector en la barra de menú.
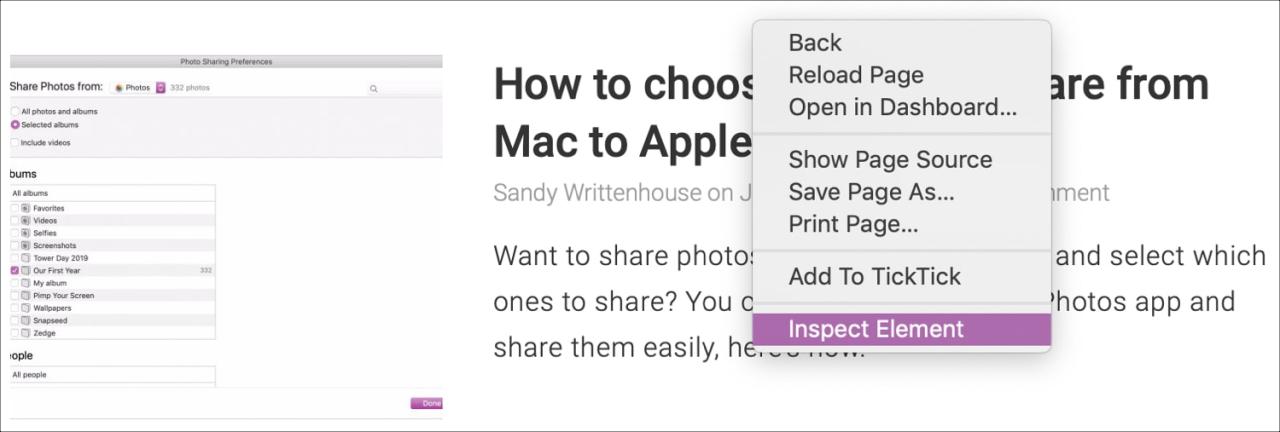
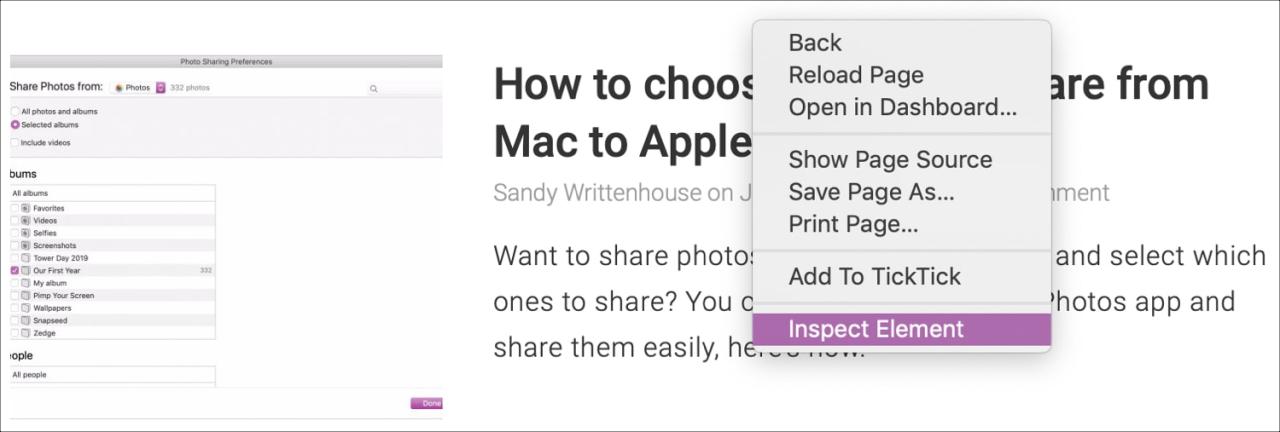
Si prefiere renunciar a agregar el botón Desarrollar a su barra de menú, puede acceder al Inspector web en Mac con un acceso directo. Navegue a la página que desea inspeccionar, haga clic con el botón derecho en ella y elija Inspeccionar elemento en el menú contextual.


Solo tenga en cuenta que si planea usar Web Inspector para Safari en su dispositivo iOS, necesitará el botón Desarrollar en la barra de menú.
Habilite y abra Web Inspector para iPhone y iPad
Para usar Web Inspector para iOS en su Mac, tome su cable y conecte su iPhone o iPad. Luego, siga estos pasos para habilitar la herramienta.
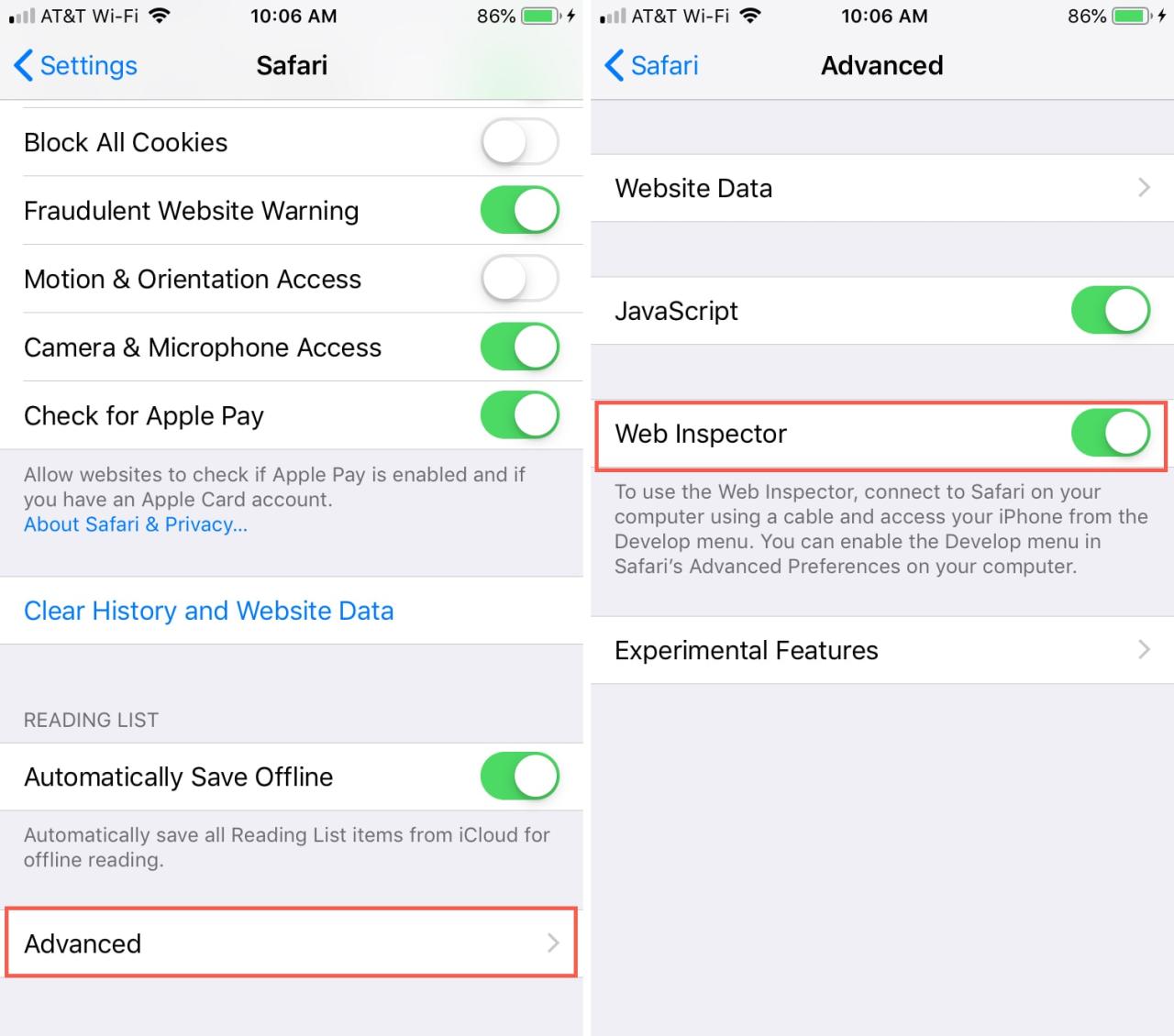
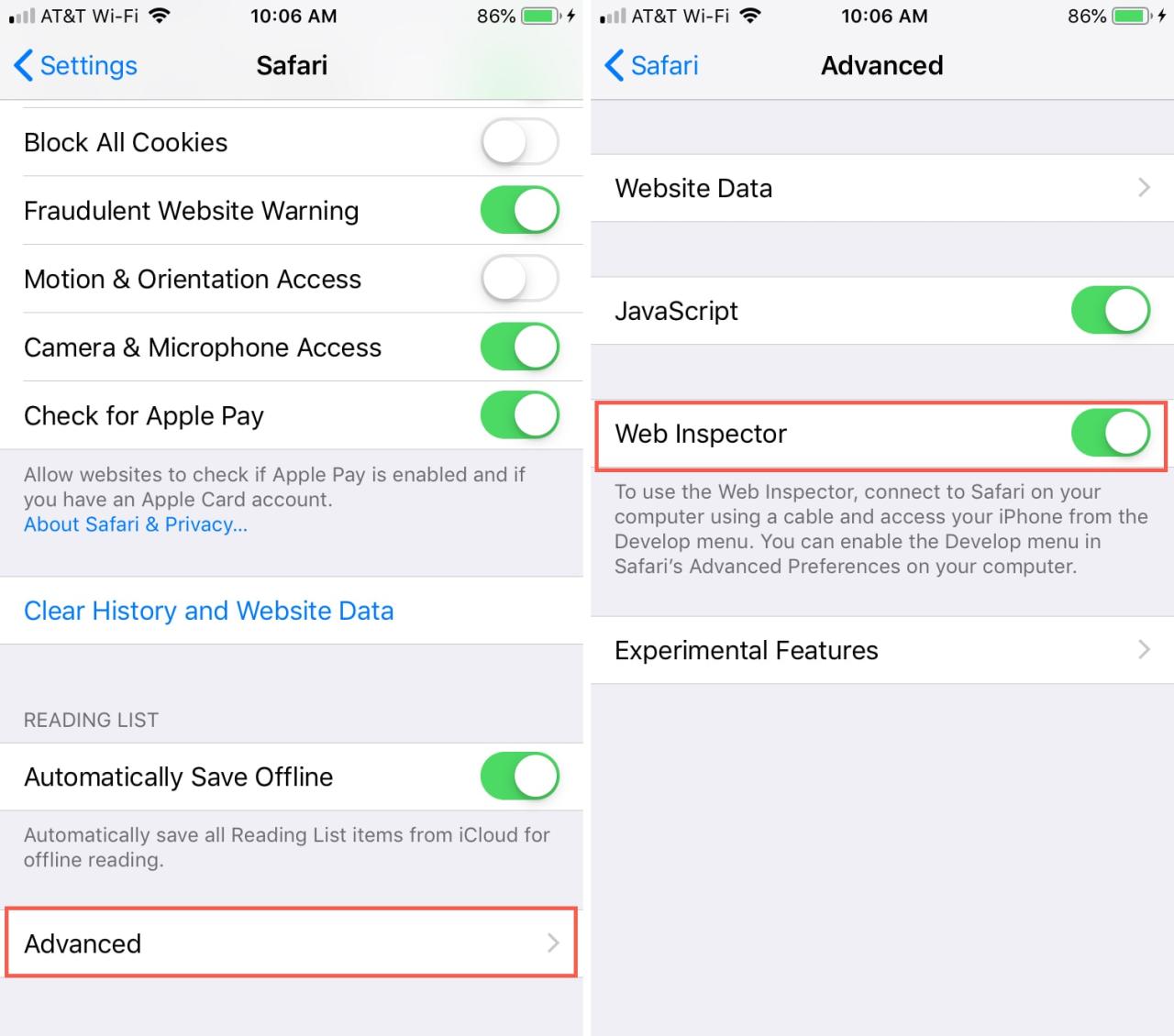
1) Abra Configuración > Safari en iPhone o iPad.
2) Desplácese hasta la parte inferior y toque Avanzado .
3) Habilite la palanca para Web Inspector .


Luego, asegúrese de que Safari esté abierto en su dispositivo iOS y su Mac.
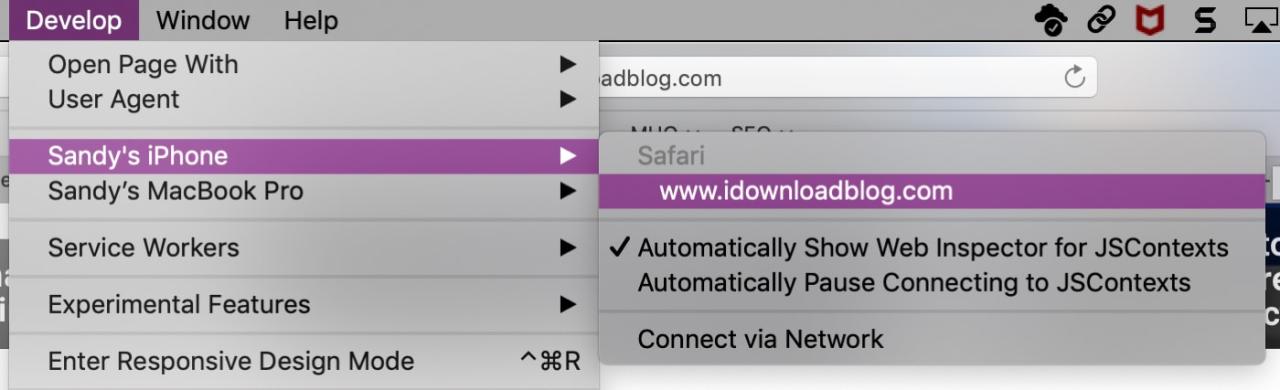
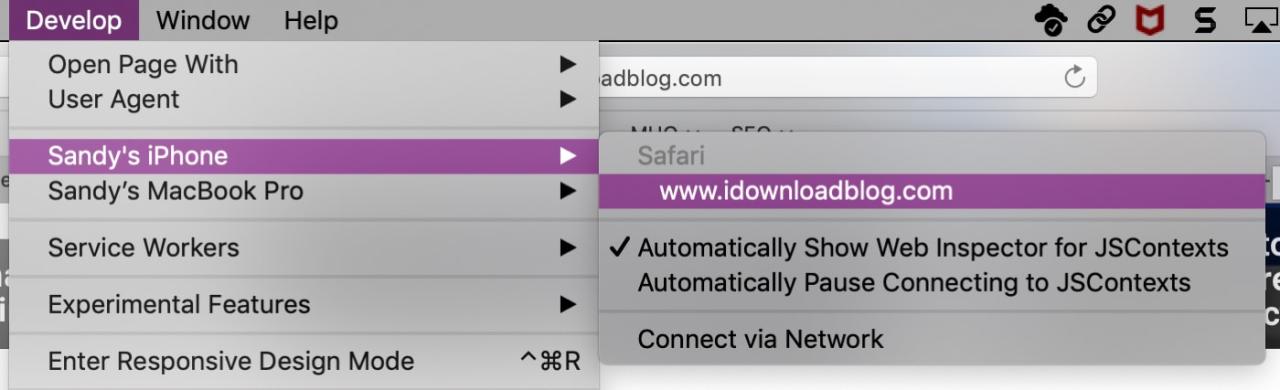
1) Haga clic en Desarrollar en la barra de menú y verá su iPhone o iPad en la lista.
2) Pase el mouse sobre el dispositivo y luego verá los sitios web abiertos en Safari en su dispositivo.
3) Seleccione el que desee y el Inspector web se abrirá en una nueva ventana para que lo use.


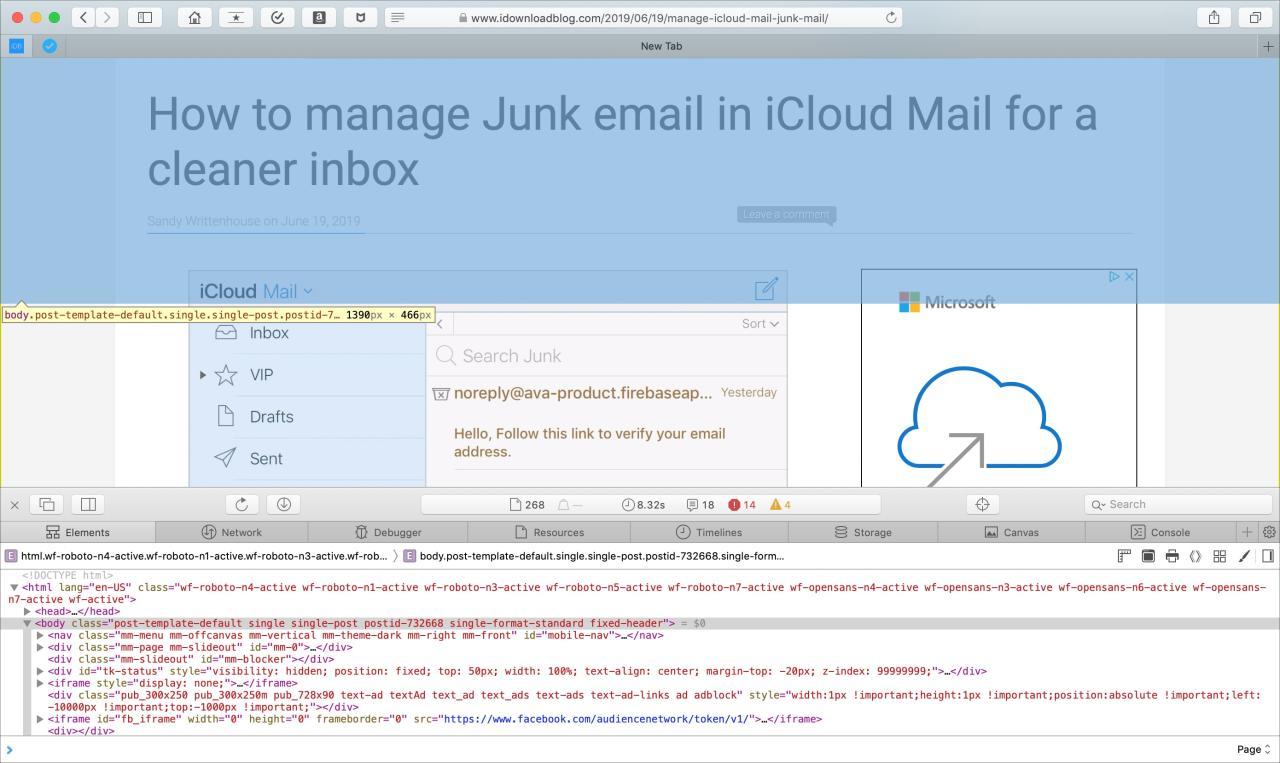
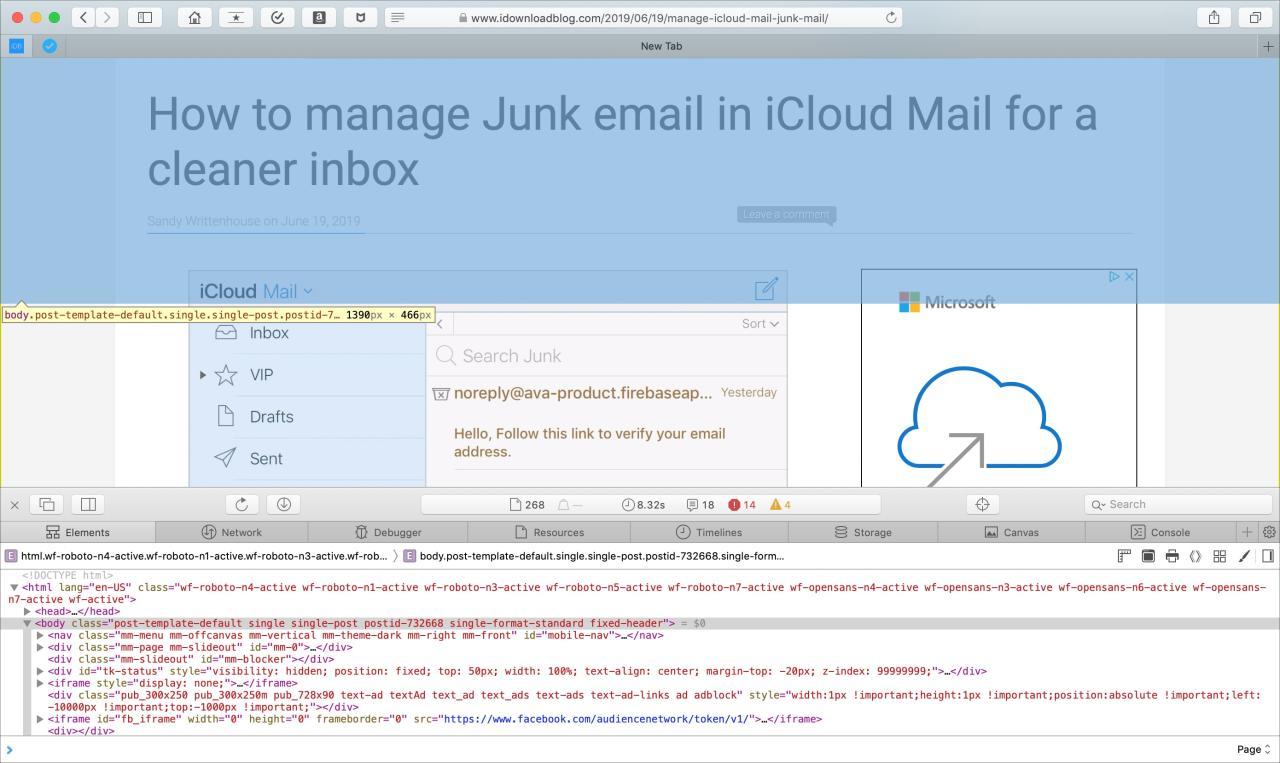
Coloque el inspector web de Safari
Si está utilizando Web Inspector para iOS, permanecerá en su propia ventana flotante.
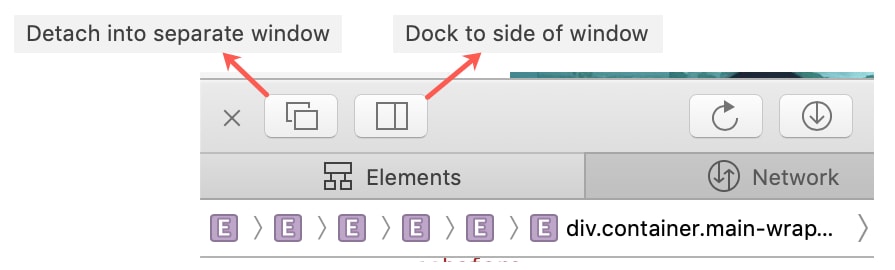
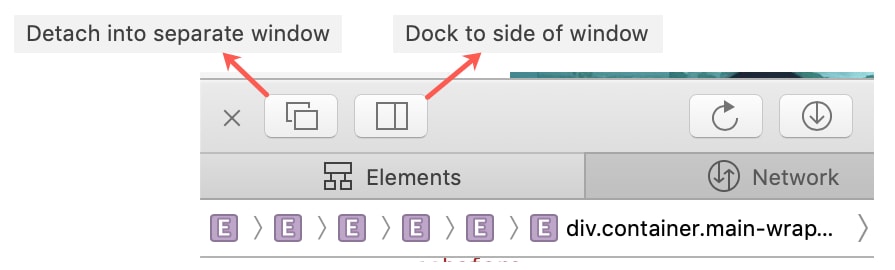
Si lo está usando para Safari en su Mac, puede cambiar su posición. De forma predeterminada, Web Inspector se muestra en la parte inferior de la ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo al lado derecho de Safari, seleccione uno de los botones en la parte superior izquierda de la ventana Inspector.


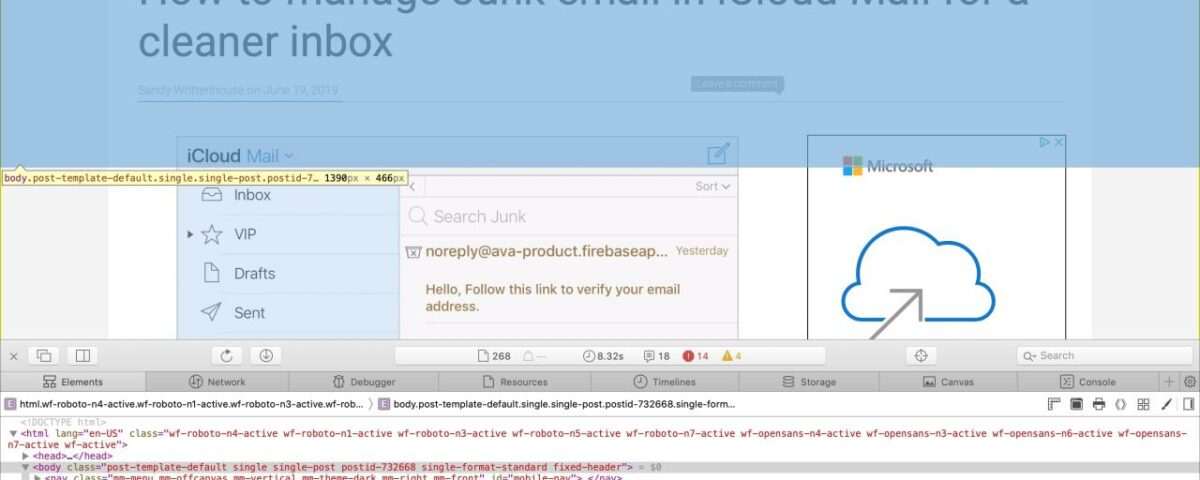
Conozca el inspector web
Safari Web Inspector tiene una práctica barra de herramientas y pestañas con algunas opciones que puede ajustar para satisfacer sus necesidades.
Barra de herramientas del inspector web
- “X” para cerrar el Inspector
- Botones de posicionamiento
- botón recargar
- Descargar botón de archivo web
- Visor de actividad (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elementos
- Caja de búsqeda
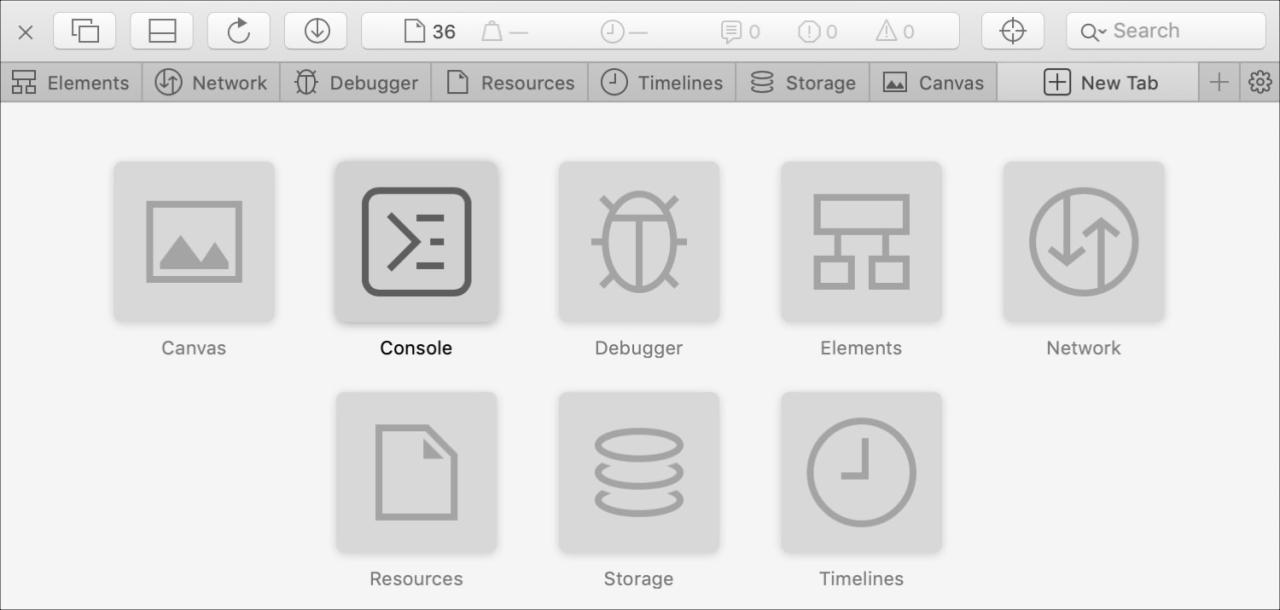
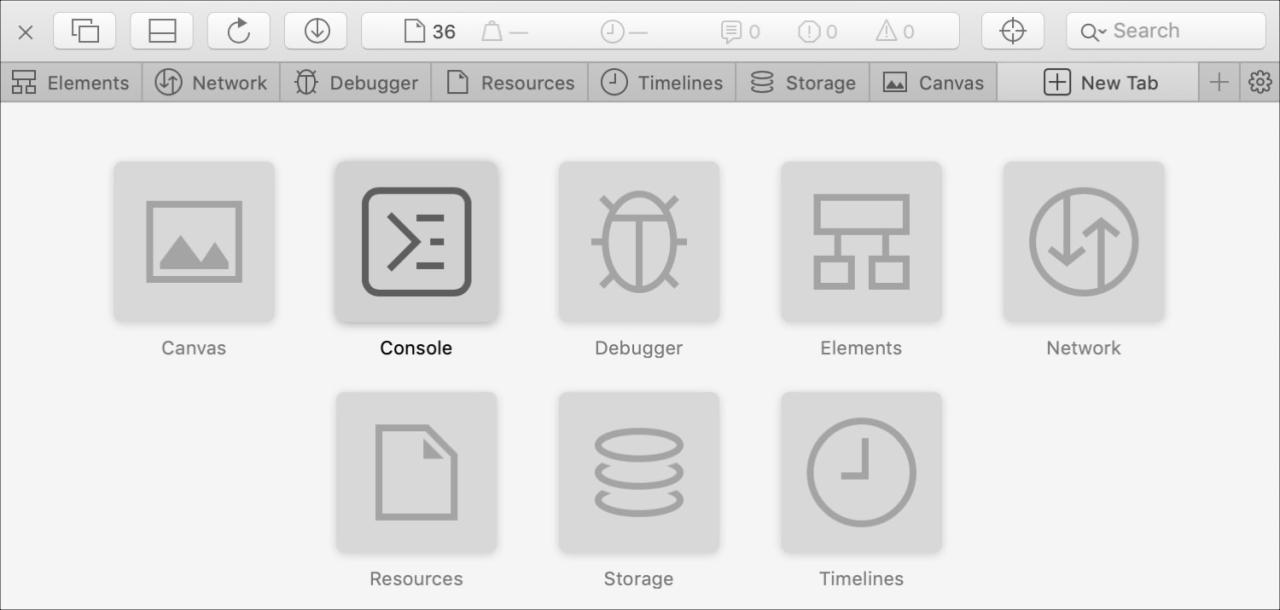
Pestañas del inspector web
Puede usar todas las pestañas o solo algunas. Haga clic en el signo más en la pestaña más a la derecha para ver las pestañas disponibles y agregar una. Puede hacer clic con el botón derecho o mantener presionado Control y hacer clic en las pestañas y luego marcar y desmarcar las que desea ver. Reorganice las pestañas sosteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos : estado actual del modelo de objeto de documento de la página
- Red : recursos cargados por la página actual
- Depurador : vea la ejecución de JavaScript, las variables y el flujo de control
- Recursos : los recursos que utiliza el contenido de la página actual
- Líneas de tiempo : una vista de lo que está haciendo el contenido de la página
- Almacenamiento : Estado que está disponible para el contenido de la página
- Canvas : Contextos creados a partir de CSS
- Consola : muestra los mensajes registrados y le permite evaluar el código JavaScript


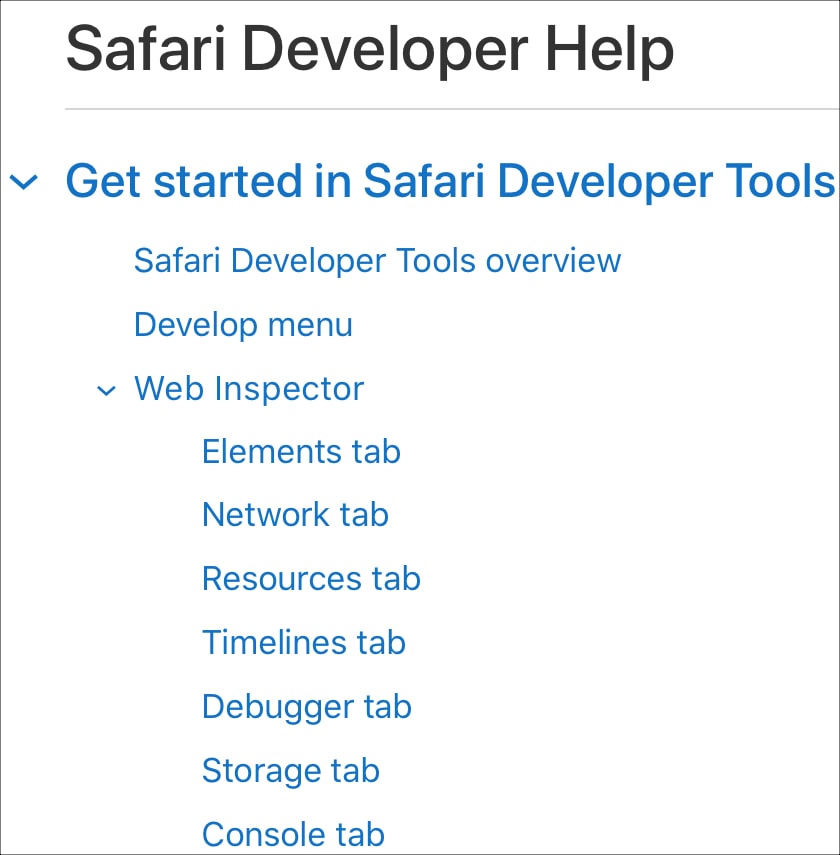
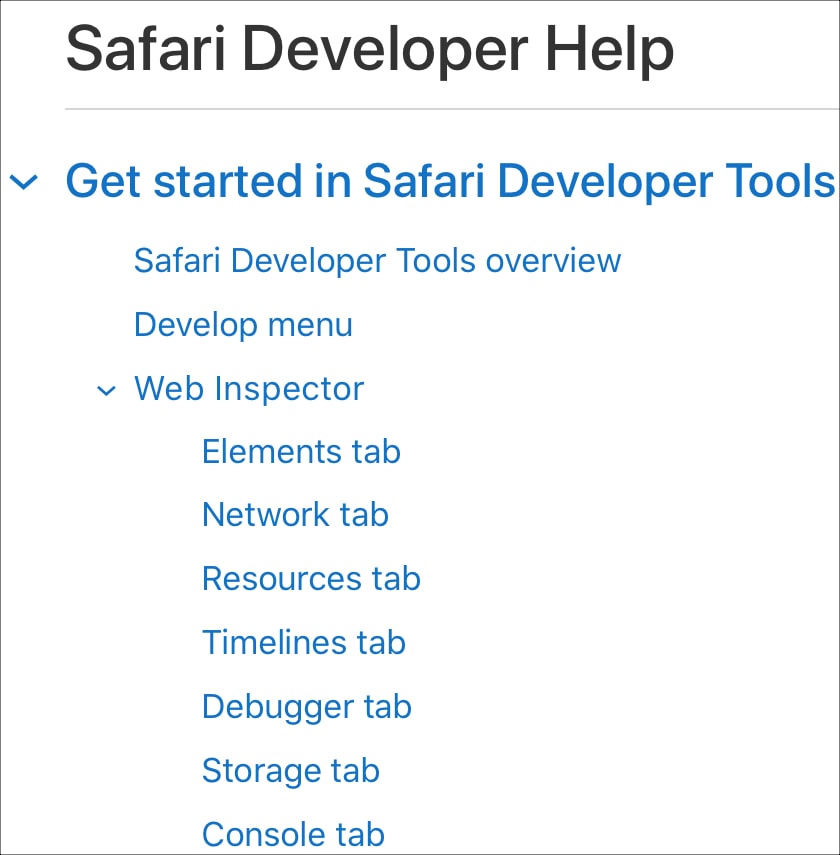
Para obtener ayuda detallada sobre una pestaña específica, puede dirigirse al sitio de soporte para desarrolladores de Apple . Seleccione Tabla de contenido > Comenzar en Herramientas para desarrolladores de Safari > Inspector web .


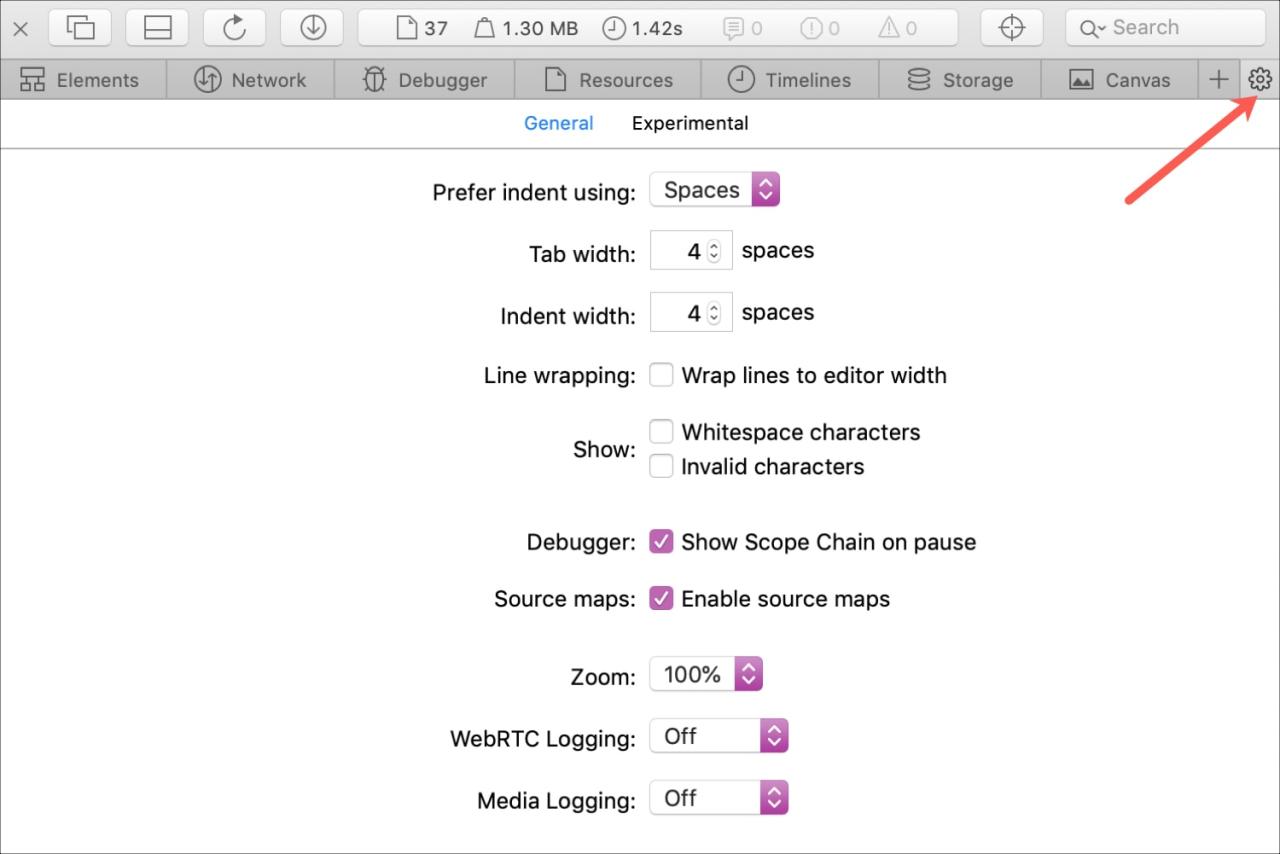
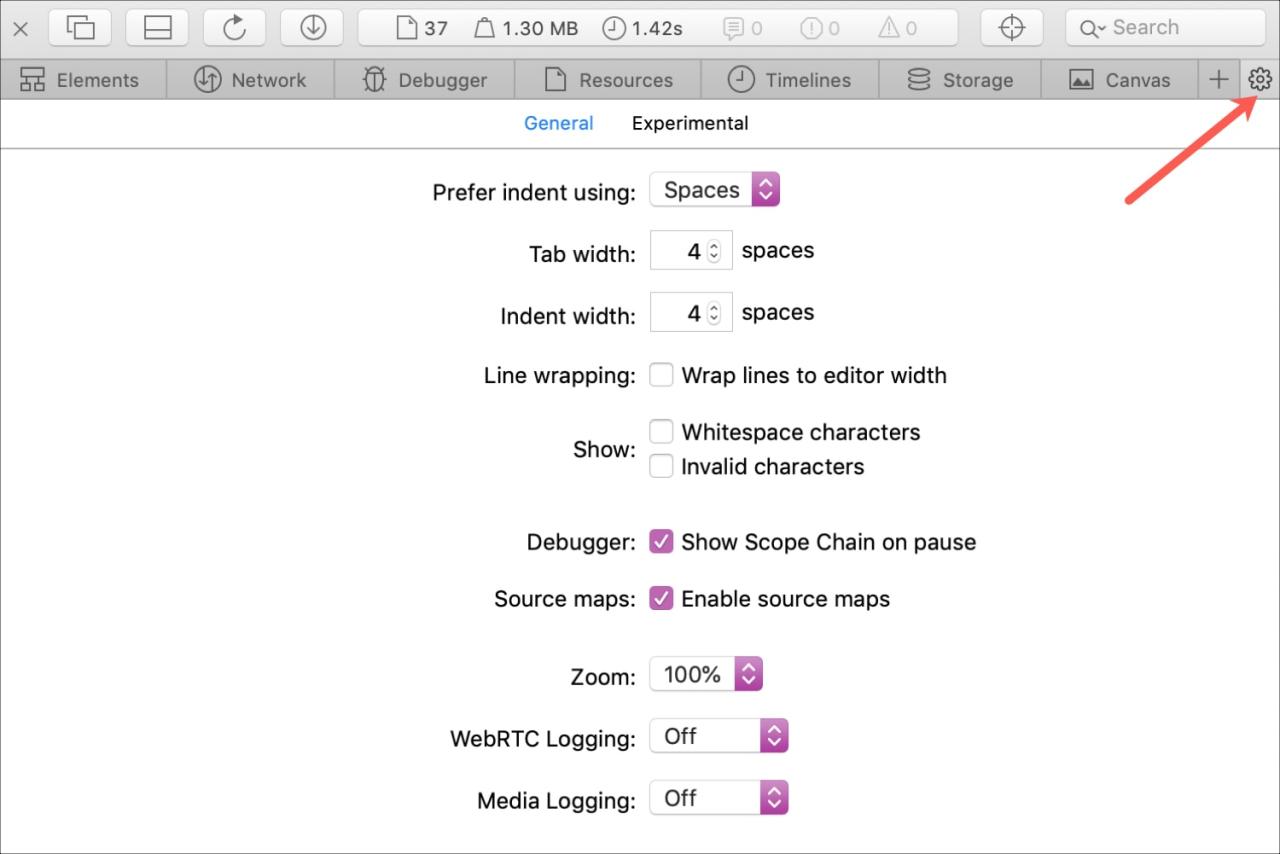
A la derecha de la barra de pestañas, verás un botón de Configuración . Esto le permite ajustar la configuración de tabulaciones, sangrías, mapas de origen, zoom y más.


¡Buena suerte con tu inspección!
Con suerte, esta guía lo ayudará cuando comience a trabajar con Safari Web Inspector para el desarrollo web de su iPhone, iPad o Mac.
Si actualmente usa Web Inspector y tiene consejos y trucos que le gustaría compartir con otras personas que recién comienzan, ¡no dude en comentar a continuación!